Привет! Меня зовут Дима, я техлид SysOps-команды в Wrike. В этой статье я расскажу, как за 10 минут и 5 долларов в месяц сделать максимально близкий к пользователю сайт и автоматизировать его деплой. Статья почти не имеет отношения к тем проблемам, которые мы решаем внутри нашей команды. Это, скорее, мой личный опыт и впечатления от знакомства с новой для меня технологией. Я постарался описать шаги максимально подробно, чтобы инструкция оказалась полезной для людей с разным опытом. Надеюсь, вам понравится. Поехали!

Итак, возможно, вы уже нашли для себя простой и дешевый способ хостинга сайта. Может быть, даже бесплатный, как описано в этой.
Но вдруг вам все равно скучно и хочется прикоснуться к дивному новому миру технологий? Скажем, вы думаете об автоматизации развертывания и хотели бы по максимуму ускорить сайт? В этой статье мы будем использовать, но это не обязательно.
Для автоматизации мы используем Gitlab CI/CD, но что делать с ускорением? Давайте развернем сайт напрямую в Cloudflare с помощью.
Что требуется для старта:
Gitlab (ваш собственный или )
на Cloudflare
Установленный
Часть 1: Установка Hugo
Если у вас уже установлен Hugo или если вы предпочитаете другой генератор статических сайтов (или вообще не пользуетесь ими), то эту часть можно пропустить.
Скачиваем Hugo с
Помещаем исполняемый файл Hugo по одному из определенных в путей
Создаем новый сайт:
hugo new site blog.example.comМеняем текущую директорию на только что созданную:
cd blog.example.comВыбираем тему оформления ( или что угодно)
Создаем первый пост:
hugo new posts/my-amazing-post.mdДобавляем контент в созданный файл: content/posts/my-amazing-post.md.
Когда все сделано, меняем значение draft на falseГенерируем статические файлы:
hugo -D
Теперь наш статический сайт находится внутри директории ./public и готов к первому ручному развертыванию.
Часть 2: Настраиваем Cloudflare
Теперь разберемся с первоначальной настройкой Cloudflare. Предположим, что домен для сайта у нас уже есть. В качестве примера возьмем blog.example.com.
Шаг 1: Создаем запись DNS
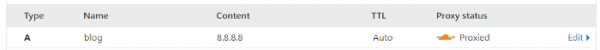
Сначала выбираем наш домен, а затем пункт меню DNS. Создаем A-запись blog и указываем для нее какой-нибудь фиктивный IP (это официальная, но они могли бы сделать как-то посимпатичней).

Шаг 2: Токен Cloudflare
My Profile -> API tokens tab-> Create Token -> Create Custom Token

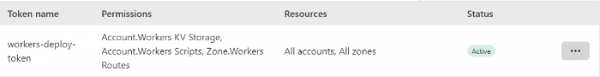
Здесь вам нужно будет ограничить токен учетными записями и зонами, но оставить возможность Edit для перечисленных на картинке разрешений.
Сохраните токен на будущее, он понадобится нам в третьей части.
Шаг 3: Получаем accountid и zoneid
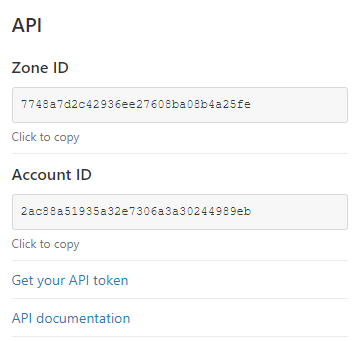
Domain → Overview → [правая боковая панель]
 Это мои, не используйте их, пожалуйста 🙂
Это мои, не используйте их, пожалуйста 🙂
Сохраните их рядом с токеном, они тоже понадобятся нам в третьей части.
Шаг 4: Активация Workers
Domain → Workers → Manage Workers
Выбираем уникальное имя и тариф Workers → Unlimited ($5 в месяц на сегодняшний день). При желании позже вы сможете перейти на бесплатную версию.
Часть 3: Первый деплой (ручное развертывание)
Я сделал первое развертывание вручную, чтобы выяснить, что же там происходит на самом деле. Хотя всё это можно сделать и проще:
Устанавливаем wrangler:
npm i @cloudflare/wrangler -gПереходим в директорию нашего блога:
cd blog.example.comЗапускаем wrangler:
wrangler init — site hugo-workerСоздаем конфиг для wrangler (введите токен, когда его спросят):
wrangler config
Теперь попробуем внести изменения в только что созданный файл wrangler.toml ( полный список возможных настроек):
Указываем accountid и zoneid
Меняем route на что-нибудь вроде *blog.example.com/*
Указываем false для workersdev
Меняем bucket на ./public (или где находится ваш статический сайт)
Если у вас больше одного домена в пути, то вам следует исправить путь в рабочем скрипте: workers-site/index.js (см. функцию handleEvent)
Отлично, пора развертывать сайт с помощью команды wrangler publish.
Часть 4: Автоматизация деплоя
Эта инструкция составлена для Gitlab, но она передает суть и простоту автоматизированного развертывания в целом.
Шаг 1: Создаем и настраиваем наш проект
Создаем новый проект GitLab и загружаем сайт: директория blog.example.com со всем содержимым должна находиться в корневом каталоге проекта
Задаем переменную CFAPITOKEN здесь: Settings → CI/CD → Variables
Шаг 2: Создаем файл .gitlab-ci.yml и запускаем первое развертывание
Создаем файл .gitlab-ci.yml в корне со следующим содержимым:
stages:
- build
- deploy
build:
image: monachus/hugo
stage: build
variables:
GIT_SUBMODULE_STRATEGY: recursive
script:
- cd blog.example.com/
- hugo
artifacts:
paths:
- blog.example.com/public
only:
- master # this job will affect only the 'master' branch
tags:
- gitlab-org-docker #
deploy:
image: timbru31/ruby-node:2.3
stage: deploy
script:
- wget https://github.com/cloudflare/wrangler/releases/download/v1.8.4/wrangler-v1.8.4-x86_64-unknown-linux-musl.tar.gz
- tar xvzf wrangler-v1.8.4-x86_64-unknown-linux-musl.tar.gz
- cd blog.example.com/
- ../dist/wrangler publish
artifacts:
paths:
- blog.example.com/public
only:
- master # this job will affect only the 'master' branch
tags:
- gitlab-org-docker #Запускаем первое развертывание вручную (CI / CD → Pipelines → Run Pipeline) или отправляя commit в ветку master. Вуаля!
Заключение
Что ж, возможно, я слегка приуменьшил, и весь процесс занял чуть больше десяти минут. Зато теперь у вас есть быстрый сайт с автоматическим развертыванием и несколько свежих идей о том, что еще можно сделать с помощью Workers.
Источник: habr.com


