Сервис Sentry позволяет удаленно мониторить баги в фронтенд-приложениях, написанных на JavaScript.

Попытка устранить проблемы в фронтенд-приложениях на JavaScript может оказаться непростой задачкой, поскольку они возникают в браузере пользователя, к чему, зачастую, у вас нет доступа. Однако, Sentry дает возможность удаленно мониторить баги.
можно скачать решения, которые рассматривались в этой статье.
Что необходимо
Если вы хотите воспользоваться этими примерами, то вам понадобятся:
- : Многофункциональный инструмент для разработки, который не является частью приложения. Мы скачивали последнюю LTS-версию (8.12.0)
- Sentry: Либо Аккаунт в сервисе Sentry (можно бесплатно записывать до 10 тыс. багов в месяц) либо установленный локальный Sentry —
Установка на ваш сервер
Чтобы установить Sentry On-Premise на ваши сервер можно пойти 2 путями
Собрать rpm и установить их —
Воспользоваться официальным установщиком:
Установить на сервер docker и docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
Стандартное использование
Чтобы начать, добавьте с сайта сервиса новый Sentry-проект для приложения. После выбора нужного языка вы получите соответствующую документацию. В нашем случае мы выбрали JavaScript.
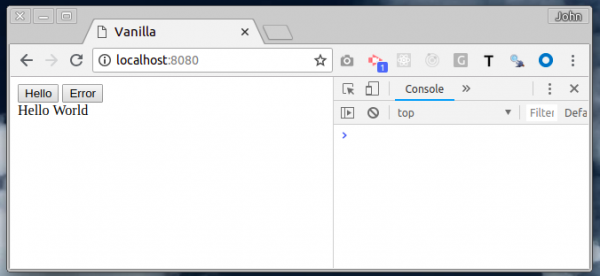
Первый пример — стандартный JavaScript. Здесь две кнопки: «Hello» (Привет) и «Error» (Ошибка).
После того, как вы кликнете по кнопке «Hello», экран перезагрузится, а блок try обнаружит и поймает баг. После того, как баг «пойман», отчет об ошибке вручную пересылается на сервис Sentry.
Кнопка «Error» позволяет просто обнаружить баг.
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>Примечания:
- Sentry устанавливается из CDN и отображается как глобальная переменная
- Чуть раньше мы запустили Sentry в нашем JavaScript-е
Чтобы протестировать этот пример, можем воспользоваться статической веб-серверной платформой Node.js: http-сервером. Заходим в папку, где хранится файл index.html, и вводим (опция с отключает кэширование) следущую строку, чтобы открыть в браузере адрес .
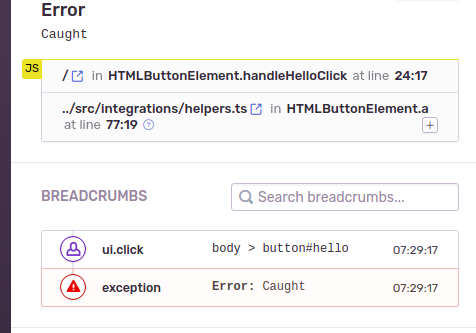
Как отображаются пойманные баги
Сперва кликаем кнопку «Hello».

Мы словили баг, поэтому он не всплывет вверх по стеку вызовов, поэтому и не мониторится в консоли. Однако, поскольку мы отсылаем в Sentry отчет о баге вручную, то увидим сообщение о нем в аккаунте.

Примечания:
- Можем проследить, в какой строчке (24) затесался баг
- К тому же, навигационная цепочка отображает действия браузера, что привели к ошибке.
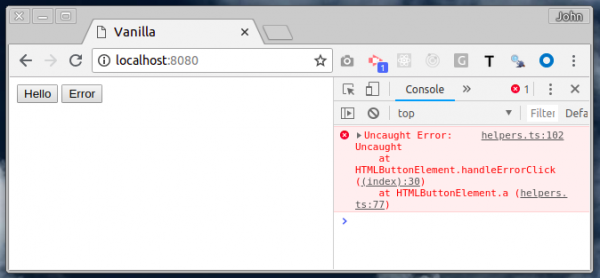
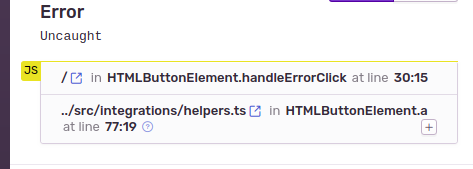
Как отображаются непойманные баги
Кликаем кнопку «Error».

Баг всплывает вверх по стеку вызовов и, таким образом, на консоле отображается сообщение об ошибке. После этого Sentry автоматически мониторит баг, без каких-либо дополнительных действий.

Примечания:
- Мы можем увидеть, в какой строчке (30) затерялся баг
- Не предустмотрена навигационная цепочка (не совсем понимаю, почему)
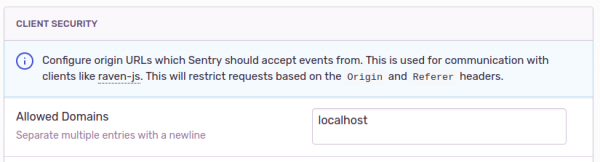
Как обеспечить безопасность проекта
Вы, возможно, обратили внимание на способ, как мы контролируем страницы, которые могут отправлять отчет об ошибках в наш проект Sentry; при помощи dsn записи. Проблема заключается в том, что вход может увидеть каждый, кто просмотрит исходный код вашей страницы.
Чтобы этого не было, нужно ограничить количество доменов, которые могут заносить в наш проект отчеты об ошибках. В этом примере мы использовали localhost (локальный хост). Данная опция настраивается во вкладке настроек Sentry-проекта, Sentry Project Setting.

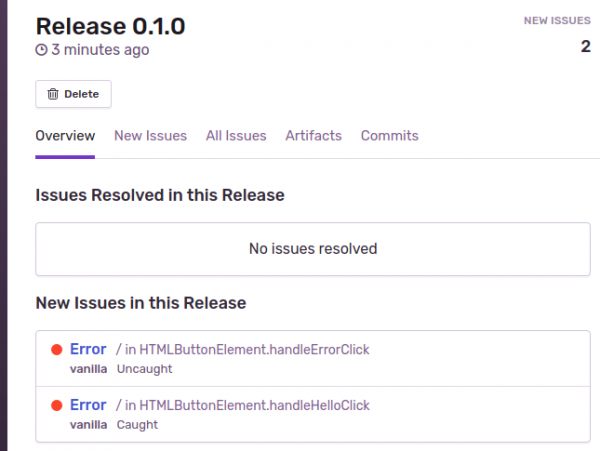
Релизы
Если подумать о том, как использовать Sentry в разных вариациях нашего приложения, то здесь нужен некий механизм, который будет помечать ошибки номером версии.
Не нужно ведь, чтобы исправленный нами баг выплыл опять, а мы думали, что не сработало то, что мы пофиксили. Может быть ведь и такое, что пользователь запустил более старую, кэшированную версию приложения.
Чтобы решить проблему, нужно вписать идентификатор релиза (версии) при запуске Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
...После этого все новые ошибки будут отмечены как release (0.1.0), то есть будут привязаны к правильной версии кода.

Примечания:
- Мы разобрали простой способ как использовать релизы
- Sentry позволяет применять более , которое тесно связано с GitHub. Такая функция дает возможность отслеживать баги до совершения определенных операций.
P.S. Вторая часть более длинная, поэтому она будет в отдельном посте.
P.S Телеграм чат Sentry
P.S. Забыл указать что это перевод поста
Источник: habr.com


