
В этом году мы поставили себе амбициозные цели по улучшению продукта.
Некоторые задачи требуют серьезной подготовки, по ним мы собираем обратную связь от пользователей: приглашаем в офис разработчиков, сисадминов, руководителей команд, специалистов по Kubernetes.
В некоторых — выдаем серверы в ответ за фидбек, как например было . У нас очень насыщенные чаты с обсуждением UI/UX, беклог обучающих статей в справочник и большие планы по улучшению пользовательского опыта.
Большинство изменений требуют большое количество часов разработчиков, но маркетплейс — совсем другая история. С появлением снапшотов у нас появилась возможность привлекать внешних системных администраторов, которые могут подготовить образ, чтобы мы буквально за день включили его в маркетплейс.
Как внести свой вклад в RUVDS и что за это будет, мы покажем на примере нашего нового образа, подготовленного нашим клиентом —
Как создавался шаблон Gitlab на Centos 8
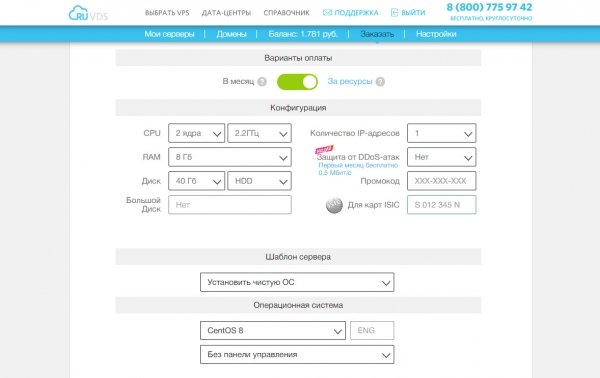
Для установки Gitlab Юра выбрал сервер с 8 Гб RAM и 2 ядрами CPU (можно и 4 Гб и 1 CPU, но в этом случае придется задействовать swap-файл, и с производительность Gitlab в таком случае заметно ниже.

Убедимся, что установлены необходимые пакеты для установки Gitlab:
sudo dnf install -y curl policycoreutilsОткроем доступ к портам 80 и 443:
sudo firewall-cmd --permanent --add-service=http
sudo firewall-cmd --permanent --add-service=https
sudo systemctl reload firewalldДобавим репозиторий Gitlab:
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.rpm.sh | sudo bash
Если у сервера есть настроенное DNS-имя, то Gitlab можно установить используя его. Если указать префикс https://, то Gitlab автоматически сгенерирует сертификаты Lets Encrypt.
В нашем случае, т.к. мы делали шаблон виртуальной машины, то Юра задал шаблонный адрес (который потом без проблем можно будет изменить в будущем):
sudo EXTERNAL_URL="http://0.0.0.0" dnf install -y gitlab-ee
После этого можно проверить что сервисы Gitlab работают, зайдя на
http://vps_ip_address/
система предложит задать первоначальный пароль для учетной записи администратора root.
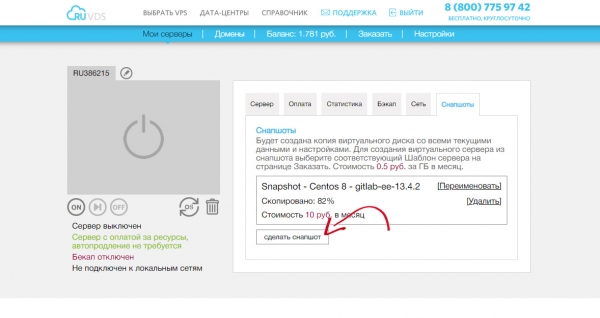
На этом этапе сделаем снапшот сервера, и далее будем уже настраивать используя его.

И все!
Бонус: расскажем, что можно сделать интересного, развернув с образом GitLab.
Мониторинг Gitlab c помощью Grafana
Три года назад команда Gitlab реализовала систему мониторинга, что бы управлять огромным количеством метрик связанных с сервисами Gitlab.
С тех пор Gitlab стал поставлять свой установочный пакет вместе с Prometheus, что бы дать возможность своим пользователям воспользоваться возможностями мониторинга предоставляемые Prometheus.
Prometheus является открытой (Apache 2.0) time series СУБД, написанной на языке Go и изначально разработанной в компании SoundCloud. Другими словами, эта штука хранит ваши метрики. Интересной особенностью Prometheus является то, что он сам тянет метрики с заданного множества сервисов (делает pull). За счет этого у Prometheus не могут забиться какие-то там очереди или вроде того, а значит мониторинг никогда не станет узким местом системы. Также проект интересен тем, что он принципиально не предлагает какого-либо горизонтального масштабирования или high availability.
Чуть больше года назад команда Gitlab сделала вывод, что метрики не очень удобны без дашбордов. Поэтому они интегрировали Grafana с настроенными дашбордами, что бы помочь своим пользователям, визуализировать данные, без необходимости устанавливать Grafana вручную.
Начиная с версии 12.0, в Gitlab интегрирована Grafana, сконфигурирована с SSO по умолчанию, и .
Есть две разных части интеграции Gitlab с Prometheus:
- Мониторинг GitLab (Omnibus)
- Мониторинг отдельных приложений GitLab в кластере Kubernetes
Как это использовать
“Omnibus” — так GitLab называет свой основной установочных пакет.

Как настроить Grafana
Вход по логину и паролю в Grafana по умолчанию отключены (разрешен только вход SSO), но если есть необходимость войти в учетную запись с правами администратора или иметь возможность входа по логину и паролю, необходимо разрешить это в файле конфигурации Gitlab /etc/gitlab/gitlab.rb, отредактировав соотвествующую строку:
grafana['disable_login_form'] = false
И выполнить реконфигурацию Gitlab для применения изменений:
sudo gitlab-ctl reconfigure
В случае, если вы запустили Gitlab используя наш шаблон виртуальной машины из нашего маркетплейса, необходимо назначить серверу свой URL, изменив соответствующую строку в /etc/gitlab/gitlab.rb:
external_url = 'http://gitlab.mydomain.ru'
Выполнить реконфигурацию:
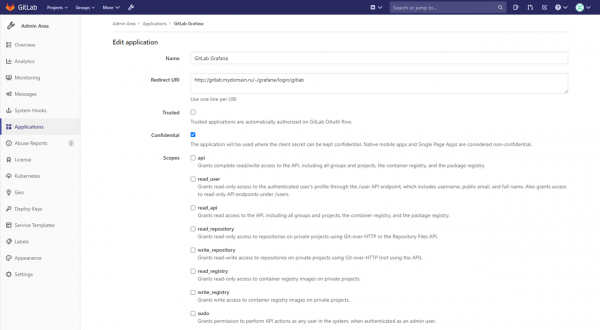
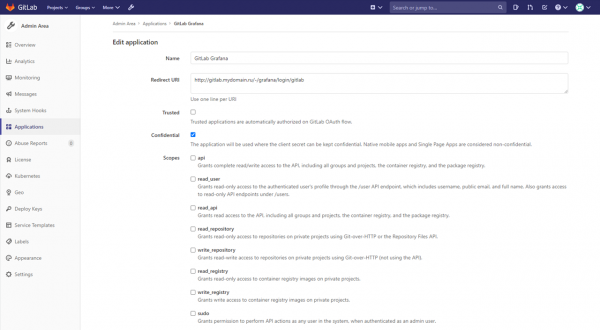
sudo gitlab-ctl reconfigureИ изменить Redirect URI для Grafana соответственно в
Admin Area > Applications > GitLab Grafana

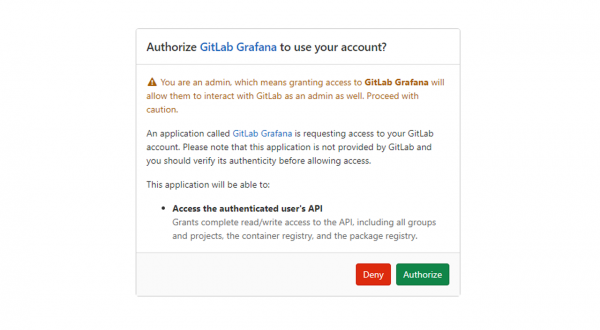
При первом входе с использованием SSO, Gitlab запросит разрешение на авторизацию входа в Grafana.

Метрики
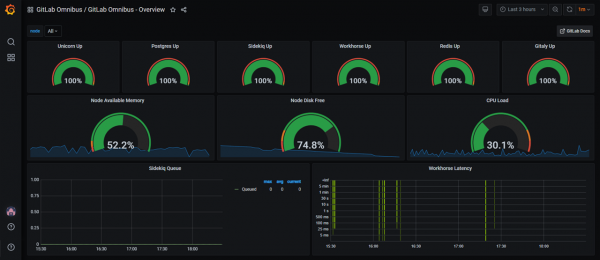
В Grafana настроены и доступны в категории Gitlab Omnibus готовые дашборды основных сервисов.

Дашборд Overview

Дашборд Service Platform Metrics
- Overview — обзорный дашборд, показывающий состояние сервисов, очереди и использование ресурсов сервера
- Gitaly — мониторинг сервиса предоставляющий RPC доступ к репозиториям Gitlab
- NGINX VTS — статистика по трафику сервисов и кодам HTTP на запрос
- PostgreSQL — статистика по доступности и нагрузке на базу данных PostgreSQL
- Praefect — мониторинг нагрузки на хранилище с выоской доступностью Praefect
- Rails App — обзорный дашборд для приложений Rails
- Redis — мониторинг нагрузки на сервис Redis
- Registry — мониторинг реестра образов
- Service Platform Metrics — сервисные метрики показывающие утилизацию ресурсов Gitlab’ом, доступность сервисов, количество запросов RPC и количество ошибок.
Интеграция довольно комплексная и пользователи Gitlab имеют возможность анализировать визуализированные метрики Gitlab прямо из коробки.
В Gitlab поддержкой и обновлением дашбордов занимается отдельная команда и по словам Бена Кочи (Ben Kochie), инженера SRE Gitlab, настройки по умолчанию и подготовленные дашборды подойдут большинству пользователей.
А теперь главное: давайте делать маркетплейс вместе
Мы хотим предложить всему коммьюнити Хабра поучаствовать в создании маркетплейса. Есть три варианта, как вы можете присоединиться:
Подготовить образ самому и получить 3000 рублей на баланс
Если вы готовы сразу ринуться в бой и самому создать образ, которого вам не хватает, мы зачислим вам 3000 рублей на внутренний баланс — вы сможете потратить на серверы.
Как создать свой образ:
- Создайте аккаунт у нас на
- Сообщите в поддержку, что вы собираетесь создавать и тестировать образы
- Мы зачислим вам 3000 рублей и включим возможность создавать снапшоты
- Закажите виртуальный сервер с чистой операционной системой
- Установите на эту VPS программное обеспечение и настройте его
- Составьте инструкцию или скрипт для развертывания ПО
- Создайте снапшот для настроенного сервера
- Закажите новый виртуальный сервер, выбрав в выпадающем списке «Шаблон сервера» созданный ранее снапшот
- В случае успешного создания сервера, передайте материалы полученные на этапе 6 технической поддержке
- В случае ошибки вы можете уточнить у поддержки причину и повторить настройку
Для владельцев бизнеса: предложите свой софт
Если вы — разработчик софта, который разворачивают и используют на VPS, то мы можем включить вас в маркетплейс. Так мы можем помочь вам привести новых клиентов, трафик и узнаваемость.
Просто предложить нам образ в комментариях
Напишите, какой с каким софтом вы хотели бы иметь возможность разворачивать виртуалки в один клик?
Чего вам не хватает в маркетплейсе RUVDS?
Что каждый уважающий себя хостинг должен обязательно включить в свой маркетплейс?
Только зарегистрированные пользователи могут участвовать в опросе. , пожалуйста.
Какие образы нам стоит включить в маркетплейс первыми?
50,0%LEMP10
15,0%Drupal3
10,0%Joomla2
5,0%Dokku1
0,0%PacVim0
0,0%Runcloud0
5,0%code-server1
15,0%Ghost3
5,0%WikiJs1
0,0%Discourse0
0,0%Rstudio0
5,0%OpenCart1
35,0%Django7
40,0%Laravel8
20,0%Ruby on Rails4
55,0%NodeJs11
Проголосовали 20 пользователей. Воздержались 12 пользователей.
Источник: habr.com



