
Кажется, мне довелось сделать десятки презентаций для коллег, заказчиков и публичных выступлений за мою карьеру в IT. Многие годы Powerpoint как средство изготовления слайдов оставался для меня естественным и надёжным выбором. Но в этом году ситуация качественно изменилась. С февраля по май мне довелось выступить на пяти конференциях, и слайды к докладам надо было готовить в сжатые сроки, но качественно. Встал вопрос о делегировании той части работы, что касается визуального дизайна слайдов, другим людям. Как-то раз я попытался работать с дизайнером, пересылая файлы .pptx по почте, но работа превратилась в хаос: никто не знал, какая версия слайдов «самая новая», а вёрстка «ехала» по причине различия версий Powerpoint и шрифтов на наших машинах. И я решил попробовать что-то новое. Попробовал, и с тех пор не думаю возвращаться к Powerpoint.
Что мы хотим
Года полтора назад мы в компании отказались от использования Word для создания проектной документации, столкнувшись с теми же проблемами: хотя Word хорош для того, чтобы набрать небольшой документ, по мере роста объёмов, возникают трудности с совместной работой и получением качественного и унифицированного оформления. Наш выбор пал на , и выбору этому мы не перестаём радоваться, но это тема для отдельной статьи. Примерно тогда же мы познали эффективность одного из DevOps-принципов «everything as code», поэтому выбор требований для новой технологии создания презентационных слайдов был довольно очевидным:
- Презентация должна представлять собой plain text-файл на языке разметки.
- Слайды у нас про проекты разработки, поэтому разметка должна позволять легко, не прибегая к помощи внешних систем, вставлять
- фрагменты кода с подсветкой синтаксиса,
- простые диаграммы в виде геометрических фигур, соединённых стрелками,
- UML-диаграммы, блок-схемы и прочее.
- Проект презентации должен храниться в системе контроля версий.
- Валидация и сборка готовых слайдов должна производиться в CI-системе.
На сегодня возможны два базовых варианта создания слайдов на языках разметки: пакет для LaTeX или один из фреймворков для создания слайдов на HTML/CSS (, , и многие другие).
Хотя моя душа лежит к LaTeX-у, разум подсказывал, что выбор решения, которым буду пользоваться не я один, должен быть на стороне решения, знакомого более широкому кругу лиц. LaTeX знают не все, и если ваша каждодневная практика не связана с написанием научных статей, то вряд ли у вас найдётся время на погружение в огромный замысловатый мир этой системы.
Впрочем, и владение HTML/CSS — не сказать чтобы повсеместно распространённый навык: я, например, им владею далеко не в полной мере. К счастью, тут на помощь приходит уже знакомый нам AsciiDoctor: конвертер позволяет создавать RevealJS-слайды, используя AsciiDoctor-разметку. А уж она-то проста для изучения и доступна каждому!
Как закодировать слайды
Чтобы понять суть кодирования слайдов на AsciiDoctor, проще всего привести конкретные примеры. Все они — из реальных слайдов, которые я делал для своих конференционных докладов в этом году.
Слайд с заголовком и списком в открывающихся один за другим пунктах:
== Зачем нам Streams API?
[%step]
* Real-time stream processing
* Stream-like API (map / reduce)
* Под капотом:
** Автоматический offset commit
** Ребалансировка
** Внутреннее состояние обработчиков
** Легкое масштабированиеРезультат

Заголовок и фрагмент исходного кода с подсветкой синтаксиса:
== Kafka Streams API: общая структура KStreams-приложения
[source,java]
----
StreamsConfig config = ...;
//Здесь устанавливаем всякие опции
Topology topology = new StreamsBuilder()
//Здесь строим топологию
....build();
----Результат

В процессе подготовки к докладу демонстрационные примеры кода подвергаются неоднократным переделкам и улучшениям, поэтому бесценна возможность быстро скопировать и вставить «сырой код» прямо в слайд, обеспечивая актуальность демо-примера и не заботясь о подсветке синтаксиса.
Заголовок, иллюстрация и текст (раскладку по слайду выполняем в ячейках ):
== Kafka Streams in Action
[.custom-style]
[cols="30a,70a"]
|===
|image::KSIA.jpg[]
|
* **William Bejeck**, +
“Kafka Streams in Action”, November 2018
* Примеры кода для Kafka 1.0
|===Результат

Иногда заголовок не нужен, а для иллюстрации твоей мысли нужна просто картинка во весь экран:
[%notitle]
== Жить в легаси нелегко
image::swampman.jpg[canvas, size=cover]Результат

Часто мысль необходимо подкрепить простой диаграммой, в виде «квадратиков, соединённых стрелочками». К счастью, AsciiDoctor интегрирован с системой — языком, позволяющим описывать графовые диаграммы на основании описания вершин и связей между ними. Graphviz нужно осваивать, но на основе имеющихся примеров сделать это довольно легко! Вот как это выглядит:
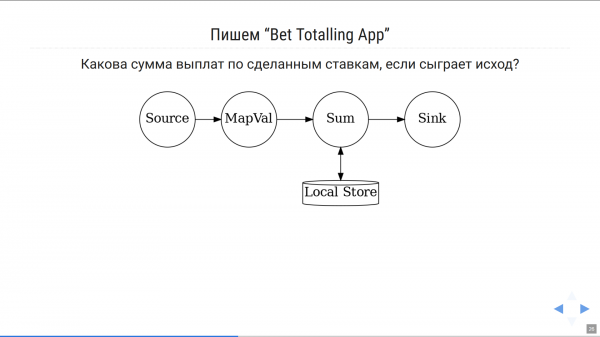
== Пишем “Bet Totalling App”
Какова сумма выплат по сделанным ставкам, если сыграет исход?
[graphviz, "counting-topology.png"]
-----
digraph G {
graph [ dpi = 150 ];
rankdir="LR";
node [fontsize=18; shape="circle"; fixedsize="true"; width="1.1"];
Store [shape="cylinder"; label="Local Store"; fixedsize="true"; width="1.5"]
Source -> MapVal -> Sum -> Sink
Sum -> Store [dir=both; label=" n "]
{rank = same; Store; Sum;}
}
-----Результат

В случае, когда необходимо отредактировать подпись на фигуре, изменить направление стрелки и т. п. — это можно сделать непосредственно в коде презентации, вместо того, чтобы перерисовывать где-то картинку и заново вставлять её в слайд. Это значительно увеличивает скорость работы над слайдами.
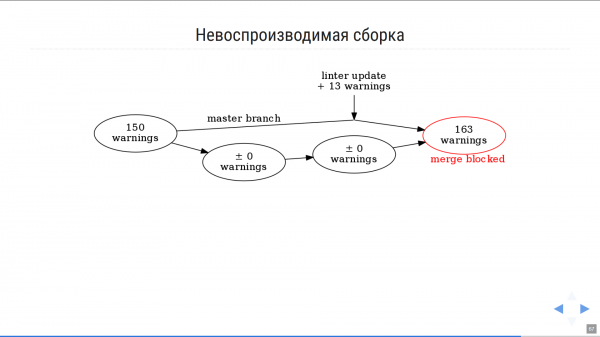
Пример посложнее:
== Невоспроизводимая сборка
[graphviz, "unstable-update.png"]
-----
digraph G {
rankdir="LR";
graph [ dpi = 150 ];
u -> r0;
u[shape=plaintext; label="linter updaten+ 13 warnings"]
r0[shape=point, width = 0]
r1 -> r0[ arrowhead = none, label="master branch" ];
r0-> r2 []; b1 -> b4; r1->b1
r1[label="150nwarnings"]
b1[label="± 0nwarnings"]
b4[label="± 0nwarnings"]
b4->r2
r2[label="163nwarnings", color="red", xlabel=<<font color="red">merge blocked</font>>]
{rank = same; u; r0; b4;}
}
-----Результат

Кстати, экспериментировать с Graphviz и отлаживать картинки удобно на странице .
Наконец, если нужно вставить в слайд блок-схему, диаграмму классов или иную стандартизованную диаграмму, то в этом случае на помощь может прийти ещё одна интегрированная с AsciiDoctor система, . Про обширные возможности PlantUML мой коллега Николай Поташников написал .
Превращение проекта презентации в код, хранящийся на системе контроля версий, даёт возможность организовать совместную работу над презентацией, прежде всего разделить задачи создания контента и оформления. Оформление слайдов (шрифты, фоны, отступы) в RevealJS описывается с помощью CSS. Моё личное умение управляться с CSS лучше всего передаёт — но это не страшно, когда есть люди, работающие с CSS гораздо ловчее и быстрее меня. В итоге получается, что в условиях стремительно приближающегося дедлайна по презентации мы можем работать одновременно над разными файлами через Git и развивать скорость совместной работы, невозможную при пересылке по почте файлов .pptx.
Сборка HTML-страницы со слайдами
Plain text-исходники — это здорово, но как их скомпилировать в саму презентацию?
AsciiDoctor — это проект, написанный на Ruby, и запустить его можно несколькими способами. Во-первых, вы можете установить язык Ruby и запускать asciidoctor напрямую, что, наверное, будет наиболее близко Ruby-разработчикам.
Если не хочется связываться с установкой Ruby, можно воспользоваться docker-образом , в который при запуске можно через VOLUME подключить папку с исходниками проекта и в заданном месте получить результат.
Вариант, на котором остановился я, может показаться несколько неожиданным, но он наиболее удобен мне как Java-разработчику. Он не требует ни установки Ruby, ни наличия docker, зато позволяет генерировать слайды с помощью Maven-скрипта.
Дело в том, что проект — Java-реализация языка Ruby — настолько хорош, что позволяет запускать в Java-машине практически всё, что создано для Ruby, и запуск AsciiDoctor — одно из наиболее частых применений JRuby.
Наличие позволяет собирать AsciiDoctor-документацию, являющуюся частью Java-проекта (чем мы активно пользуемся). При этом AsciiDoctor и JRuby скачиваются Maven-ом автоматически, и AsciiDoctor выполняется в среде JRuby: ничего устанавливать на машину не надо! (За исключением пакета graphviz, который нужен, если вы хотите использовать графику GraphViz или PlantUML.) Достаточно поместить ваши .adoc-файлы в папку src/main/asciidoc/. Вот , собирающего слайды с диаграммами.
Конвертация слайдов в PDF
Хотя HTML-версия слайдов вполне самодостаточна, всё же иметь PDF-вариант слайдов тоже бывает необходимо. Во-первых, случается, что на некоторых конференциях, не предоставляющих спикеру возможность подключения собственного ноутбука, требуют слайды «строго в формате pptx или pdf», не ожидая, что они бывают ещё и в HTML. Во-вторых, хорошим тоном является отправить организаторам неизменяемый вариант ваших слайдов в том виде, как они были показаны на докладе, в формате PDF для публикации файла в материалах конференции.
К счастью, с этой задачей справляется Node.js утилита , построенная на базе — системы автоматизации управления браузером Chrome. Сконвертировать RevealJS презентацию в PDF можно командой
node decktape.js -s 3200x1800 --slides 1-500
reveal "file:///index.html?fragments=true" slides.pdf Две хитрости при запуске decktape, к которым пришлось прийти методом проб и ошибок:
разрешение через параметр
-sнадо задавать с двухкратным запасом, иначе возможны проблемы с результатами конвертациив URL HTML-версии презентации надо передавать параметр
?fragments=true, что позволит создавать отдельную PDF- страницу для каждого промежуточного состояния вашего слайда (например, пять страниц для пяти пунктов списка, если они показываются один за другим). Это позволит использовать такой PDF сам по себе в качестве презентации при докладе.
Автоматическая сборка и публикация в вебе
Удобно, когда слайды собираются автоматически при попадании изменений в систему контроля версий, и ещё удобнее, когда автоматически скомпилированные слайды выкладываются в интернет для всеобщего использования. Слайды из интернета можно легко «проиграть» перед аудиторией с любой машины, подсоединённой к интернету и проектору.
Т. к. мы используем в работе GitHub, то естественным выбором CI-системы является , а для хостинга готовых презентаций — . Идея github.io заключается в том, что любой статический контент, помещённый в ветку gh-pages вашего проекта на GitHub, становится доступен по адресу <ваше имя>.gihub.io/<ваш проект>.
Полный конфигурационный файл TravisCI, включающий в себя компиляцию HTML-версии страницы с помощью Maven, конвертацию в PDF при помощи decktape и выгрузку результатов в ветку gh-pages для публикации на github.io, выглядит .
Для сборки такого проекта на стороне TravisCI необходимо настроить переменные среды
GH_REF— значение вида github.com/inponomarev/csa-hbGH_TOKEN— токен доступа к GitHub. Можно получить в GitHub-е в настройках своего профиля, Developer Settings -> Personal Access Tokens. Если вы выкладываете презентацию в публичный репозиторий, то для этого токена достаточно указать единственный уровень доступа «Access public repositories».GH_USER_EMAIL/GH_USER_NAME— пара имя/почта, от имени которой будет осуществлён пуш в веткуgh-pages.
Таким образом, каждый коммит кода презентации на GitHub приводит к автоматическому перестроению слайдов в форматах HTML и PDF и перезаливке их на github.io. (Конечно же, выкладывать на github.io нужно лишь те презентации, которые вы хотите в итоге сделать публичными.)
Примеры проектов
Напоследок — ссылки на пару примеров проектов презентаций с настроенными Maven-скриптами и CI-конфигурацией для Travis-CI, которые можно клонировать и использовать при создании собственных проектов презентаций:
(мой доклад для JPoint 2019)
(мой доклад для Heisenbug 2019)
Прощай, Powerpoint! Не думаю, что ты мне когда-нибудь понадобишься для технических презентаций 🙂
Источник: habr.com


