Мне давно хотелось «потрогать руками» интернет-сервисы, настроив веб-сервер с нуля и выпустив его в Интернет. В этой статье хочу поделиться полученным опытом превращения домашнего роутера из узкофункционального устройства в практически полноценный сервер.
Началось всё с того, что служивший верой и правдой роутер TP-Link TL-WR1043ND перестал удовлетворять потребности домашней сети, захотелось 5ГГц диапазона и быстрого доступа к файлам на накопителе, подключенном к роутеру. Просмотрев профильные форумы (4pda, ixbt), сайты с отзывами и посмотрев на ассортимент местных магазинов — решил приобрести Keenetic Ultra.
В пользу именно этого устройства сработали хорошие отзывы владельцев:
- отсутствие проблем с перегревом (тут пришлось отказаться от продукции Asus);
- надежность в работе (тут вычеркнул TP-Link);
- простота в настройке (побоялся не справиться и вычеркнул Microtik).
Пришлось примириться с минусами:
- нет WiFi6, хотелось взять оборудование с запасом на будущее;
- 4 LAN порта, хотелось больше, но это уже не домашняя категория.
В итоге получилась вот такая «серверная»:

- слева оптический терминал Ростелекома;
- справа наш подопытный роутер;
- проводом к роутеру подсоединен завалявшийся m.2 SSD на 128 ГБ, помещенный в коробку USB3 с алиэкспресса, сейчас он аккуратно закреплен на стенке;
- на переднем плане удлинитель с независимым отключением розеток, провод от него идет к недорогому UPS;
- на заднем плане пучок витой пары — на этапе ремонта квартиры сразу запланировал RJ45 розетки в местах предполагаемого размещения техники, чтобы не зависеть от замусоренности WiFi.
Итак, у нас есть оборудование, необходимо его настроить:

- первичная настройка роутера занимает около 2 минут, указываем параметры подключения к провайдеру (у меня оптический терминал переключен в режим бриджа, PPPoE соединение поднимает роутер), название WiFi сети и пароль — в принципе всё, роутер запускается и работает.

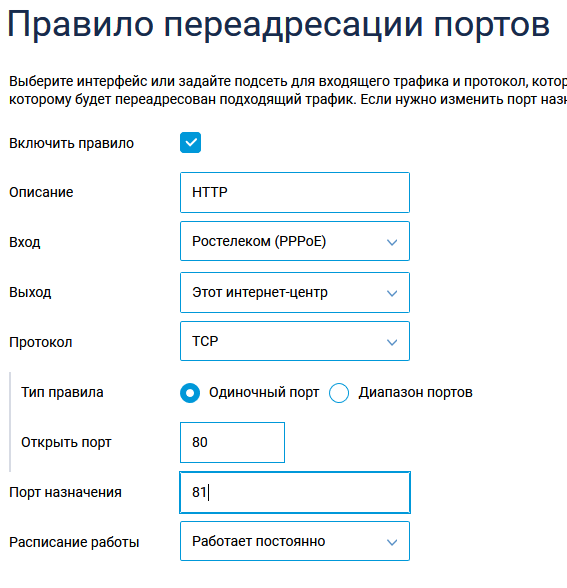
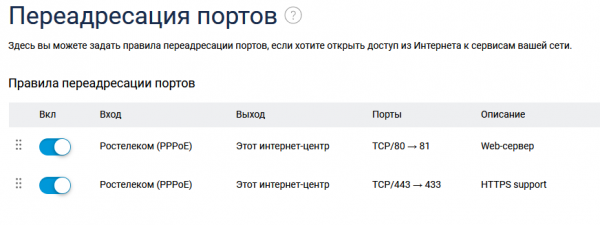
Ставим переадресацию внешних портов на порты самого роутера в разделе «Сетевые правила — Переадресация»:


Теперь можно перейти к «продвинутой» части, чего я хотел от роутера:
- функционал небольшого NAS для домашней сети;
- выполнение функций веб-сервера для нескольких частных страничек;
- функционал персонального облака для доступа к личным данным из любой точки мира.
Первое реализуется встроенными средствами, не требуя особых усилий:
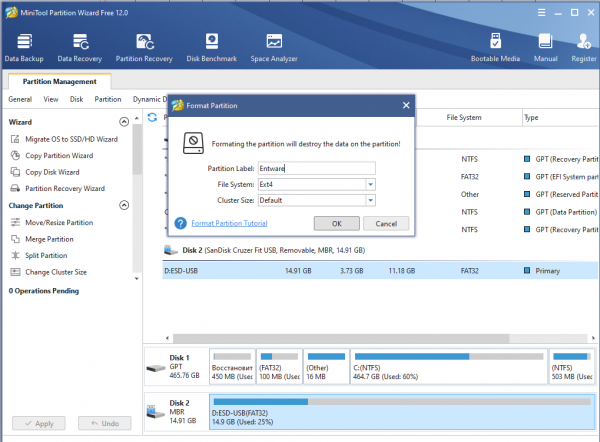
- берем предназначенный для этой роли накопитель (флешку, карту памяти в картридере, жесткий диск или SSD во внешнем боксе и форматируем в Ext4 с помощью (у меня нет компьютера с linux под рукой, там можно встроенными средствами). Как я понимаю, при работе система пишет на флешку только логи, поэтому, если их ограничить после настройки системы — можно использовать и карты памяти, если планируете много и часто писать на накопитель — лучше SSD или HDD.

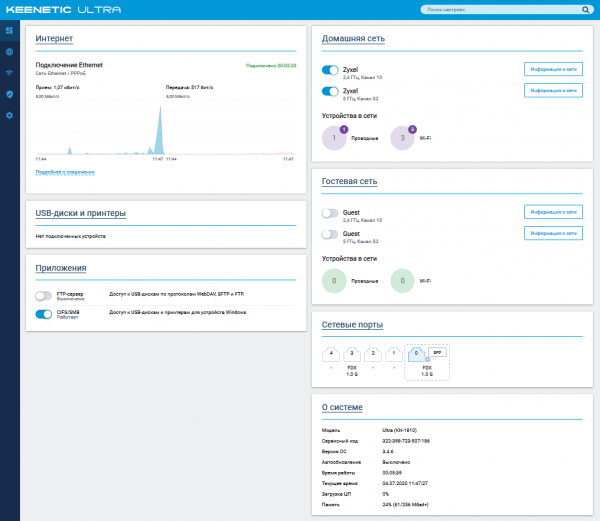
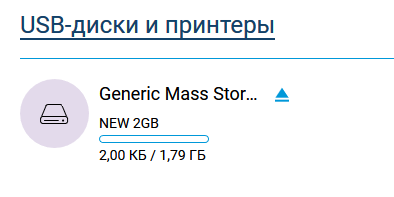
После этого подключаем накопитель к роутеру и наблюдаем его на экране системного монитора

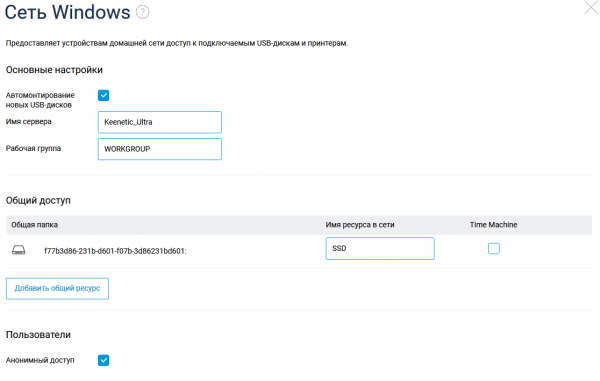
Переходим щелчком по «USB-диски и принтеры» в раздел «Приложения» и настраиваем общий ресурс в разделе «Сеть Windows»:

И у нас имеется сетевой ресурс, который можно использовать с компьютеров под Windows, подключив при необходимости как диск: net use y: \192.168.1.1SSD /persistent:yes
Скорость такого импровизированного NAS вполне достаточна для домашнего применения, по проводу он использует весь гигабит, по WiFi скорость составляет около 400-500 мегабит.

Настройка хранилища — один из необходимых шагов для настройки сервера, далее нам нужно:
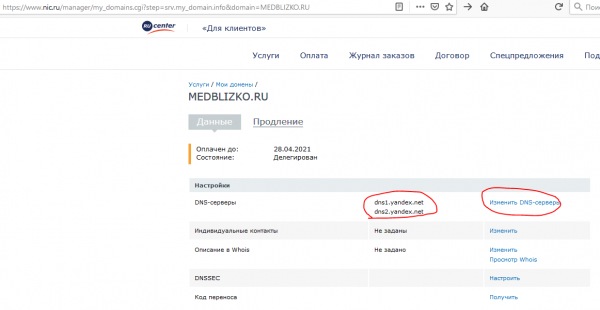
— и статический IP адрес (можно обойтись и без этого, используя Dynamic DNS, но статический IP у меня уже был, поэтому проще оказалось воспользоваться — , мы получаем DNS-хостинг и почту на своем домене);

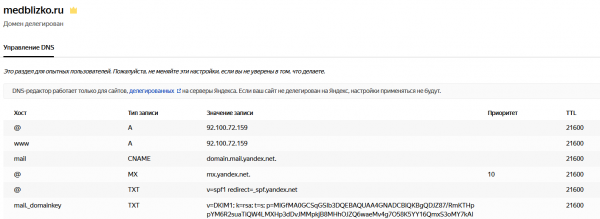
— и добавить A-записи, указывающие на ваш IP:

Вступление в силу настроек делегирования домена и DNS занимает несколько часов, поэтому параллельно занимаемся настройкой роутера.
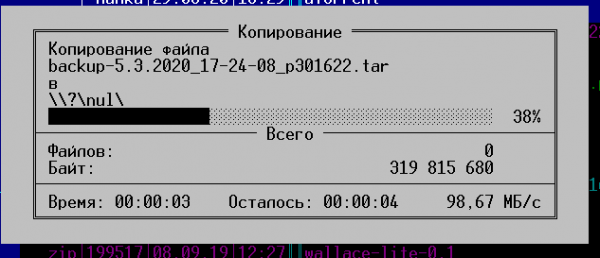
Для начала необходимо установить репозиторий Entware, из которого мы сможем ставить на роутер необходимые пакеты. Я воспользовался , только не заливал установочный пакет по FTP, а создал папку прямо на подключенном ранее сетевом диске и скопировал туда файл обычным способом.
Получив доступ по SSH, меняем пароль командой passwd и ставим командой opkg install [имена пакетов] все нужные пакеты:

В ходе настройки на роутере оказались установлены следующие пакеты (результат вывода команды opkg list-installed):
Список пакетов
bash — 5.0-3
busybox — 1.31.1-1
ca-bundle — 20190110-2
ca-certificates — 20190110-2
coreutils — 8.31-1
coreutils-mktemp — 8.31-1
cron — 4.1-3
curl — 7.69.0-1
diffutils — 3.7-2
dropbear — 2019.78-3
entware-release — 1.0-2
findutils — 4.7.0-1
glib2 — 2.58.3-5
grep — 3.4-1
ldconfig — 2.27-9
libattr — 2.4.48-2
libblkid — 2.35.1-1
libc — 2.27-9
libcurl — 7.69.0-1
libffi — 3.2.1-4
libgcc — 8.3.0-9
libiconv-full — 1.11.1-4
libintl-full — 0.19.8.1-2
liblua — 5.1.5-7
libmbedtls — 2.16.5-1
libmount — 2.35.1-1
libncurses — 6.2-1
libncursesw — 6.2-1
libndm — 1.1.10-1a
libopenssl — 1.1.1d-2
libopenssl-conf — 1.1.1d-2
libpcap — 1.9.1-2
libpcre — 8.43-2
libpcre2 — 10.34-1
libpthread — 2.27-9
libreadline — 8.0-1a
librt — 2.27-9
libslang2 — 2.3.2-4
libssh2 — 1.9.0-2
libssp — 8.3.0-9
libstdcpp — 8.3.0-9
libuuid — 2.35.1-1
libxml2 — 2.9.10-1
locales — 2.27-9
mc — 4.8.23-2
ndmq — 1.0.2-5a
nginx — 1.17.8-1
openssl-util — 1.1.1d-2
opkg — 2019-06-14-dcbc142e-2
opt-ndmsv2 — 1.0-12
php7 — 7.4.3-1
php7-mod-openssl — 7.4.3-1
poorbox — 1.31.1-2
terminfo — 6.2-1
zlib — 1.2.11-3
zoneinfo-asia — 2019c-1
zoneinfo-europe — 2019c-1
Возможно, тут что-то лишнее затесалось, но места на накопителе много, поэтому разбираться не стал.
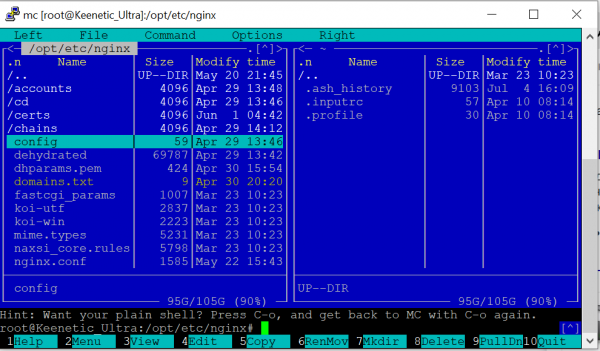
После установки пакетов настраиваем nginx, я пробовал с двумя доменами — на втором настроен https, и пока висит заглушка. 81 и 433 внутренние порты вместо 80 и 443 используются, поскольку на нормальных портах висят админки роутера.
etc/nginx/nginx.conf
user nobody;
worker_processes 1;
#error_log /opt/var/log/nginx/error.log;
#error_log /opt/var/log/nginx/error.log notice;
#error_log /opt/var/log/nginx/error.log info;
#pid /opt/var/run/nginx.pid;
events {
worker_connections 64;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log /opt/var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 81;
server_name milkov.su www.milkov.su;
return 301 https://milkov.su$request_uri;
}
server {
listen 433 ssl;
server_name milkov.su;
#SSL support
include ssl.conf;
location / {
root /opt/share/nginx/html;
index index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
</spoiler>
<spoiler title="etc/nginx/ssl.conf">
ssl_certificate /opt/etc/nginx/certs/milkov.su/fullchain.pem;
ssl_certificate_key /opt/etc/nginx/certs/milkov.su/privkey.pem;
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
ssl_prefer_server_ciphers on;
ssl_dhparam /opt/etc/nginx/dhparams.pem;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
ssl_stapling on;Для того, чтобы сайт работал по https, воспользовался известным скриптом dehydrated, установив его по . Затруднений этот процесс не вызвал, запнулся только на том, что в тексте скрипта для работы на моем роутере /opt/etc/ssl/openssl.cnf:
[openssl_conf]
#engines=enginesИ отмечу, что генерация dhparams.pem командой «openssl dhparam -out dhparams.pem 2048» на моем роутере занимает больше 2 часов, если бы не индикатор прогресса — потерял бы терпение и перезагрузил.
После получения сертификатов перезапускаем nginx командой "/opt/etc/init.d/S80nginx restart". В принципе на этом настройка закончена, но сайта еще нет — если положим в каталог /share/nginx/html файл index.html, увидим заглушку.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Тестовая страничка!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Тестовая страничка!</h1>
<p>Это простая статическая тестовая страничка, абсолютно ничего интересного.</p>
</body>
</html>Чтобы разместить информацию красиво, непрофессионалу типа меня проще воспользоваться готовыми шаблонами, после долгого перебора различных каталогов нашел — там неплохой выбор бесплатных шаблонов, не требующих обязательного указания авторства (что редкость в интернете, большая часть шаблонов в лицензии требуют сохранить ссылку на ресурс, откуда они получены).
Выбираем подходящий шаблон — там есть на самые разные случаи, скачиваем архив, и раcпаковываем его в каталог /share/nginx/html, делать это можно уже со своего компьютера, затем редактируем шаблон (тут потребуются минимальные знания HTML, чтобы не нарушить структуру) и заменяем графику, как показано на рисунке ниже.

Резюме: роутер вполне пригоден для размещения на нем легкого сайта, в принципе — если не предполагается большой нагрузки, можно , и экспериментировать с более сложными проектами (смотрю на nextcloud/owncloud, вроде есть успешные установки на такое железо). Возможность установки пакетов поднимает его полезность — например, когда надо было защитить RDP порт ПК в локальной сети, поставил knockd на роутер — и проброс порта к ПК открывался только после port knocking.
Почему именно роутер, а не обычный PC? Роутер — одна из немногих компьютерных железяк, круглосуточно работающих во многих квартирах, домашний роутер обычно абсолютно бесшумен и легкий сайт с числом посещений в сутки меньше сотни его совершенно не напряжет.
Источник: habr.com


