
Сегодня мы создадим т.н. Яндекс-функцию (официальное название ), которая вступив в сговор с сервисом почтовых рассылок будет слать «мыло» мирно спящим пользователям (шутка — я знаю, что все мы против спама).
А ещё я противник (но без фанатизма) традиционных серверов, и сторонник т.н. serverless (бессерверных) решений, поскольку не люблю (да и толком не умею) администрировать сервера, а ещё больше — платить за то время, когда они не нагружены. Другое дело — функции. Их кто-то обслуживает без меня, а я плачу только за вызовы. В начале октября 2019 г. Яндекс представил свои Yandex Cloud Functions — кажется первый в РФ serverless. И что особо приятно — для навыков Алисы они вообще бесплатны, поэтому с тех пор находятся в поле моего периферийного зрения. Но давайте уже приступим.
Представим такой сценарий. Ваше приложение (например, навык Алисы который, кстати, также работает на Яндекс-функциях) предлагает пользователю купить цифровой товар, например, дополнительные опции, и пользователь делает оплату. Некая платежная система (схожая до степени смешения с ) обрабатывает платеж, и шлёт на предоставленный вами адрес (а у нас это будет ссылка для вызова Яндекс-функции) HTTP-запрос, содержащий детали платежа, такие как сумма, ФИО, телефон и электронная почта плательщика. Мы же хотим эти данные каким-то образом обрабатывать, например: проверять сумму, делать соответствующие записи в базу данных, отправлять пользователям SMS и Email с подтверждением получения оплаты и дальнейшими инструкциями. Такой себе микросервис.
О том, как из Яндекс-функций делать записи в БД Cloud Firestore мы уже рассматривали в туториале (и в дальнейшем, думаю, рассмотрим пример для другой БД — ). О том, как отправлять пользователям SMS и интегрировать наше приложение с Яндекс.Деньгами — разберём в недалёком будущем. Сейчас займёмся только отправкой писем.
1. Создание аккаунта в SendGrid
ПримечаниеSendGrid — это лишь мой выбор, который я сделал по некоторым причинам, и главная из которых — наличие у них готового SDK для Node.js. Вы можете выбрать любой другой сервис почтовых рассылок.
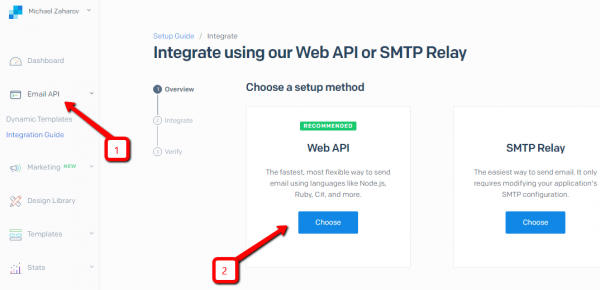
Переходим и заполняем там регистрационную форму. Затем переходим в Dashboard, в навигационной панели выбираем Email API -> Integration Guide, а на главной панели — Web API и нажимаем кнопку Choose. Всё как на картинке:

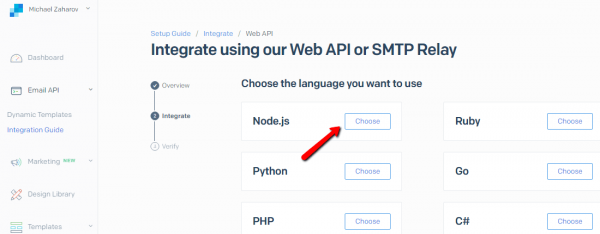
На следующем шаге выбираем Node.js:

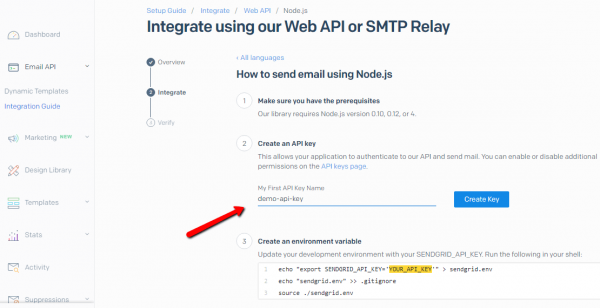
Далее придумываем для своего API-ключа название (будет отображаться только в консоли в списке ключей, и к нашему будущему коду отношения не имеет; я вот придумал нетленное demo-api-key) и нажимаем кнопку Create Key:

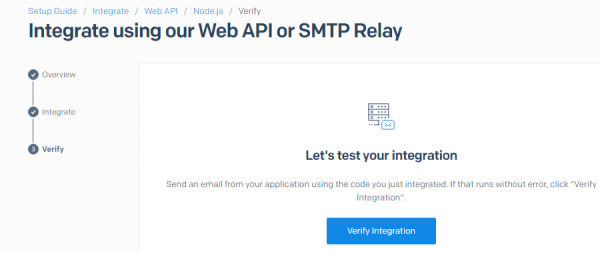
Ключик сгенерируется, мы его скопируем и сохраним в глубочайшей тайне. А у нас появится экран с кнопкой Verify Integration, как на картинке ниже, но мы её пока нажимать не станем, а перейдём к написанию кода:

2. Написание кода
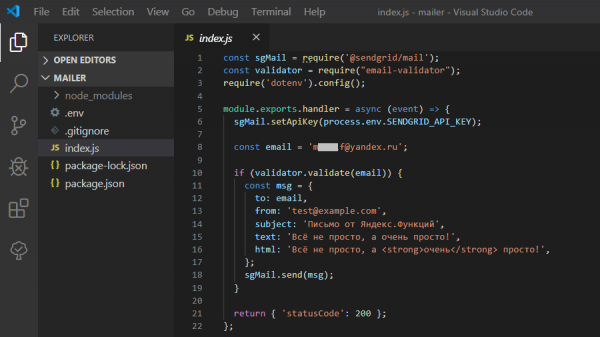
А самого кода, как видите, до смешного мало — 22 строки!

В строке #8 хардкодом прописана моя почта (и поэтому стыдливо прикрыта) — вы укажите свою. В реальной же жизни мы будем получать все данные (включая email) из объекта event. Например, если методом POST в нашу функцию отправляется объект user с полем (свойством) email, значение этого поля можно получить так:
const { user } = event;
const email = user.email; А если адрес почты передаётся в функцию методом GET, например: https://functions.yandexcloud.net/123abc?email=user@example.com
значение параметра email можно получить эдак:
const email = event.queryStringParameters.email;Чтобы взглянуть на то, что именно содержится в объекте event, можно создать простейшую Яндекс-функцию и покрутить её запросами:
module.exports.handler = async function (event) {
return {
'statusCode': 200,
'body': JSON.stringify(event)
};
};Подробнее (но менее доходчиво) об этом говорится в официальной документации .
Итак, создаём каталог проекта (например, mailer), переходим в него, инициализируем проект, устанавливаем зависимости:
mkdir mailer
cd mailer
npm init -y
npm i @sendgrid/mail email-validator dotenv
Здесь обязательным является только пакет @sendgrid/mail. Пакет email-validator проверяет на валидность адрес почты (как я сразу не догадался?), но если мы в нём уверены (давно уже проверено без нас), его можно не устанавливать (и в коде, естественно, проверку не делать). Пакет dotenv предназначен для чтения записей из файла .env как переменных среды выполнения. Но в Яндекс-функциях имеется возможность помещать эти переменные непосредственно в среду выполнение. Как? — я покажу это ниже. Поэтому пакет dotenv также можно не ставить, и файл .env — не создавать, и при этом код в файле index.js не менять. Но здесь мы этот пакет установили, поэтому создаём файлы index.js и .env:
touch index.js
touch .env
В файле index.js пишем 22 строки кода, показанного на скриншоте выше (только в строке #8 поменяйте почту), а в файле .env — (без каких-либо кавычек и знаков препинания) укажите пару — имя/значение ключа API, который мы недавно получили в консоли SendGrid:
SENDGRID_API_KEY=your-very-secret-sendgrid-api-key
А если хотите, чтобы работы было поменьше — склонируйте репозиторий, установите пакеты:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git
cd ycf-sendgrid-mailer-tutorial
npm i
В файле index.js, в строке #8 поменяйте почту; в корневом каталоге создайте файл .env, и в нём укажите имя/значение ключа API, как показано чуть выше.
3. Деплой
Более-менее внятно и подробно о Яндекс.Облаке и о том, как там размещать Яндекс-функции рассказано в моей статье — несведущих отсылаю в эту страну, а для всех остальных (и вернувшихся) — далее небольшой комикс (т.е. серия картинок и текста).
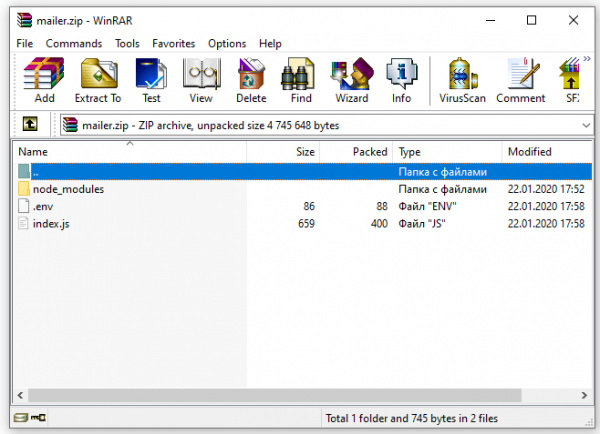
Создаём zip-архив (назовём его, например, mailer.zip), в который включаем каталог node_modules и файлы .env, index.js — все из каталога нашего проекта:

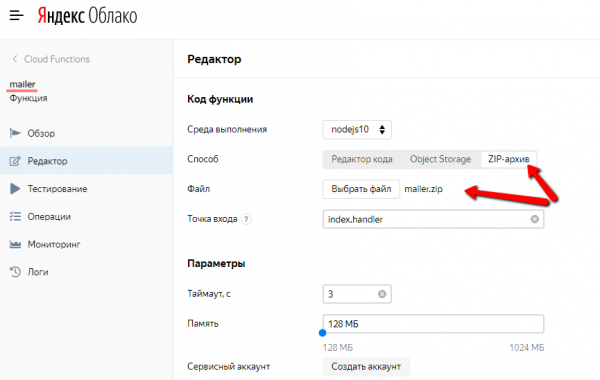
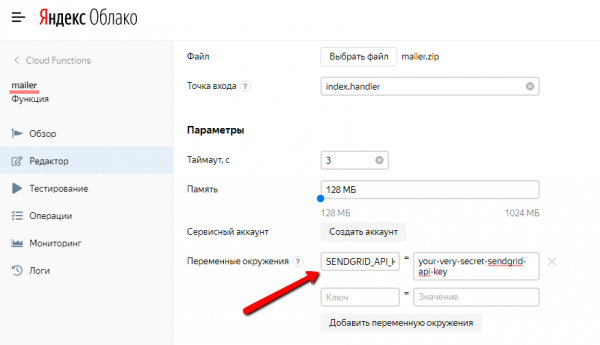
Создаём функцию с названием… правильно — mailer, в левом навигационном меню вбираем Редактор, заполняем необходимые поля, и переключившись на вкладку ZIP-архив загружаем наш архив mailer.zip:

А вот и упомянутая ранее возможность загрузить API-key непосредственно здесь, а не создавать в проекте файл .env, и не устанавливать пакет dotenv. Но мы всё это уже сделали, поэтому показываю просто для информации. То есть — дублировать не надо!

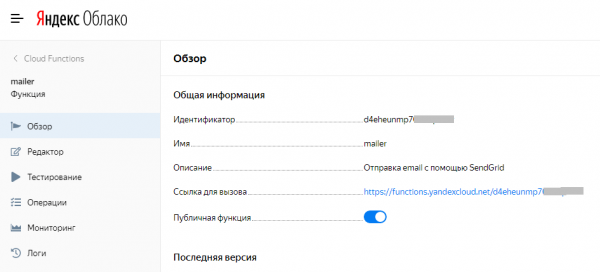
Теперь в правом верхнем углу нажимаем кнопку Создать версию, и ждём пару секунд. Когда всё будет готово, мы автоматически перейдём в раздел Обзор. Там включим опцию Публичная функция, чтобы с ней можно было взаимодействовать из внешнего мира.

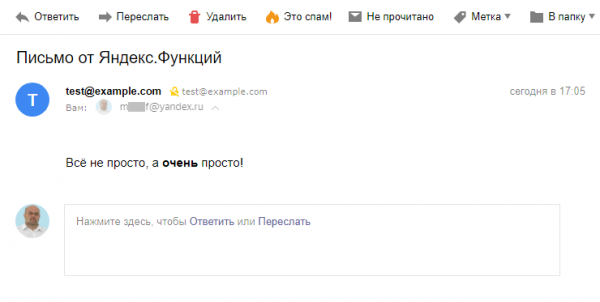
Видите синюю ссылку напротив надписи Ссылка для вызова? Нажмите её. Откроется пустое окно браузера… Но подождите — мне пришло письмо:

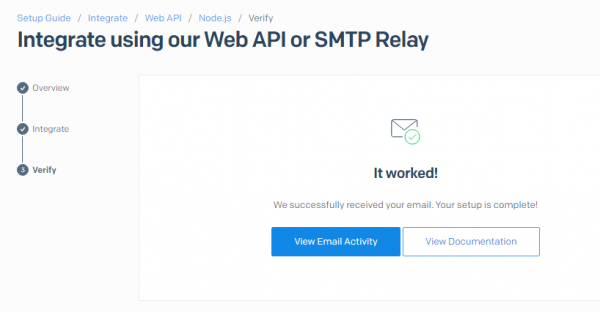
Теперь можно вернуться в консоль SendGrid, и нажать кнопку Verify Integration. Система проверит всё по своим каналам, и в результате должна вернуть такой вот экран:

Вот так, ребята (и девчата, разумеется) — всё действительно очень просто и элегантно! Будут ещё статьи. Кому читать подобное интересно — подписывайтесь, чтобы не пропустить.
4. Донаты
Источник: habr.com


