
Введение
Независимо от того, являетесь ли вы новичком в программировании или уже опытным разработчиком, в этой отрасли изучение новых концепций и языков/фреймворков является обязательно чтобы успевать за трендами.
Возьмем, к примеру, React — код которого, Facebook открыл всего четыре года назад, он уже стал выбором номер один для разработчиков JavaScript по всему миру.
Vue и Angular, конечно же, также имеют свою законную базу поклонников. И еще есть Svelte и другие универсальные фреймворки, такие как Next.js или Nuxt.js. И Gatsby, и Gridsome, и Quasar… и многое другое.
Если вы хотите проявить себя как опытный разработчик JavaScript, у вас должен быть хотя бы некоторый опыт работы с различными фреймворками и библиотеками — помимо выполнения работы с хорошим старым JS.
Чтобы помочь вам стать мастером фронт-енда в 2020 году, я собрал девять различных проектов, каждый из которых был посвящен разным фреймворкам и библиотекам JavaScript в качестве технического стека, который вы можете создать и добавить в свое портфолио. Помните, что ничто не помогает вам больше, чем на практике создавать вещи, поэтому двигайтесь вперед, включите свой ум и сделайте это возможным
Статья переведена при поддержке компании EDISON Software, которая , а также .
Приложение для поиска фильмов с помощью React (с хуками)
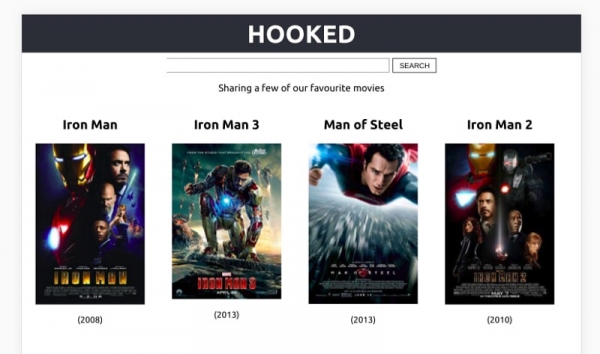
Первое, с чего вы могли бы начать, — это создать приложение для поиска фильмов с помощью React. Ниже приведено изображение того, как будет выглядеть финальное приложение:

Что вы узнаете
Создавая это приложение, вы улучшите свои навыки React, используя сравнительно новый API Hooks. В примере проекта используются компоненты React, множество хуков, внешний API и, конечно, некоторые стили CSS.
Технический стек и фичи
- React с hook’ами
- create-react-app
- JSX
- CSS
Без использования каких-либо классов, эти проекты дают вам идеальную точку входа в функциональный React и определенно помогут вам в 2020 году. Вы можете найти . Следуйте инструкциям или сделайте все на собственный вкус.
Приложение чата с помощью Vue
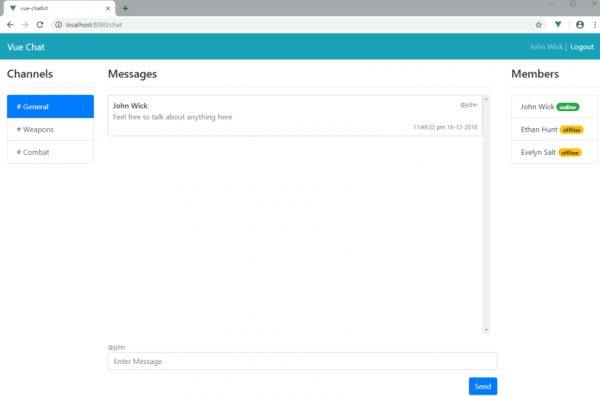
Еще один отличный проект для вас — создать приложение чата, используя мою любимую библиотеку JavaScript: VueJS. Приложение будет выглядеть примерно так:

Что вы узнаете
Из этого руководства вы узнаете, как сделать приложение Vue с нуля — создавать компоненты, обрабатывать состояния, создавать маршруты, подключаться к сторонним сервисам и даже обрабатывать аутентификацию.
Технический стек и фичи
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Это действительно отличный проект, чтобы начать работать с Vue или улучшить свои существующие навыки, чтобы заняться разработкой в 2020 году. Вы можете найти .
Красивое приложение для просмотра погоды с Angular 8
Этот пример поможет вам создать красивое приложение для просмотра погоды с помощью Angular 8:

Что вы узнаете
Этот проект научит вас ценным навыкам при создании приложений с нуля — начиная с проектирования и заканчивая разработкой, вплоть до готового к развертыванию приложения.
Технический стек и фичи
- Angular 8
- Firebase
- Рендеринг на стороне сервера
- CSS с сеткой и Flexbox
- Mobile friendly и адаптивность
- Темный режим
- Красивый интерфейс
Что мне действительно очень нравится в этом всеобъемлющем проекте, так это то, что вы не изучаете вещи изолированно. Вместо этого вы изучаете весь процесс разработки — от проектирования до окончательного развертывания.
To-Do приложение с помощью Svelte
Svelte это как новый ребенок в компонентном подходе — по крайней мере, похожий на React, Vue и Angular. И это одна из самых горячих новинок на 2020 год.
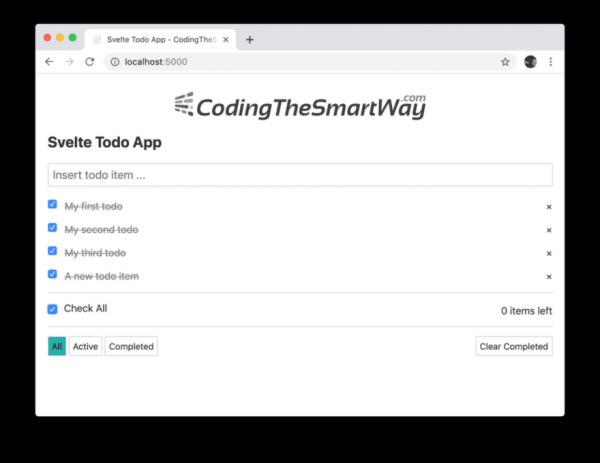
To-Do приложения не обязательно являются самой горячей темой, но это действительно поможет вам оттачивать свои навыки Svelte. Это будет выглядеть так:

Что вы узнаете
Из этого туториала вы узнаете, как создать приложение с помощью Svelte 3, от начала до конца. Вы будете использовать компоненты, стилизацию и обработчики событий
Технический стек и фичи
- Svelte 3
- Компоненты
- Стилизация с помощью CSS
- Синтаксис ES 6
Существует не так много хороших стартовых проектов по Svelte, поэтому я нашел .
Приложение для электронной коммерции с помощью Next.js
Next.js является самым популярным фреймворком для создания приложений React, которые поддерживают рендеринг на стороне сервера из коробки.
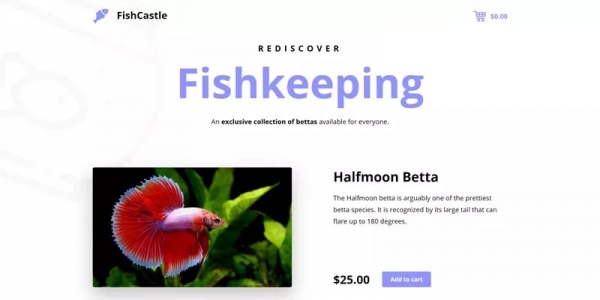
Этот проект покажет вам, как создать приложение для электронной коммерции, которая выглядит следующим образом:

Что вы узнаете
В этом проекте вы узнаете, как разрабатывать с помощью Next.js — создавать новые страницы и компоненты, извлекать данные, а также стилизовать и развертывать приложение Next.
Технический стек и фичи
- Next.js
- Компоненты и страницы
- Выборка данных
- Стилизация
- Развертывание проекта
- SSR и SPA
Всегда здорово иметь реальный пример, такой как приложение для электронной коммерции, чтобы узнать что-то новое. Вы можете .
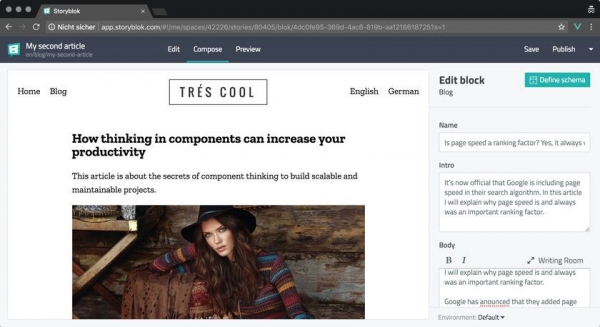
Полноценный мультиязычный блог с Nuxt.js
Nuxt.js для Vue, тоже что и Next.js для React: отличный фреймворк для объединения возможностей рендеринга на стороне сервера и одностраничных приложений
Последнее приложение, которое вы можете создать, будет выглядеть так:

Что вы узнаете
В этом примере проекта вы узнаете, как создать полноценный веб-сайт с использованием Nuxt.js — от начальной настройки до окончательного развертывания.
Он использует множество интересных функций, которые Nuxt может предложить, например, страницы и компоненты, а также стилизацию с помощью SCSS.
Технический стек и фичи
- Nuxt.js
- Компоненты и страницы
- Storyblock модуль
- Миксины
- Vuex для управления состоянием
- SCSS для стилизации
- Nuxt middlewares
, который включает в себя множество замечательных возможностей Nuxt.js. Я лично люблю работать с Nuxt, так что вам стоит попробовать его, так как это также сделает вас отличным разработчиком Vue.
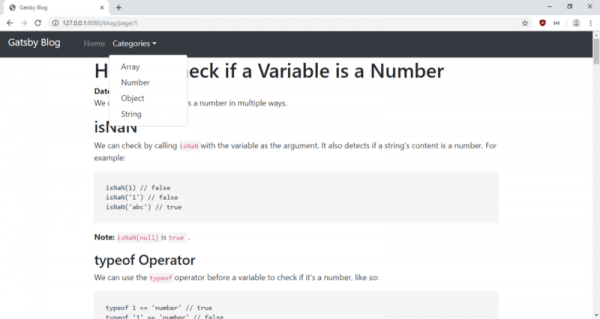
Блог с Gatsby
Gatsby — отличный генератор статических сайтов, использующий React и GraphQL. Это результат проекта:

Что вы узнаете
В этом руководстве вы узнаете, как использовать Gatsby для создания блога, который вы будете использовать для написания своих собственных статей, используя React и GraphQL.
Технический стек и фичи
- Gatsby
- React
- GraphQL
- Плагины и темы
- MDX/Markdown
- Bootstrap CSS
- Шаблоны
Если вы когда-нибудь хотели завести блог, того, как сделать его, используя React и GraphQL.
Я не говорю, что WordPress является плохим выбором, но с Gatsby вы можете создавать высокопроизводительные сайты, используя React — что является удивительной комбинацией.
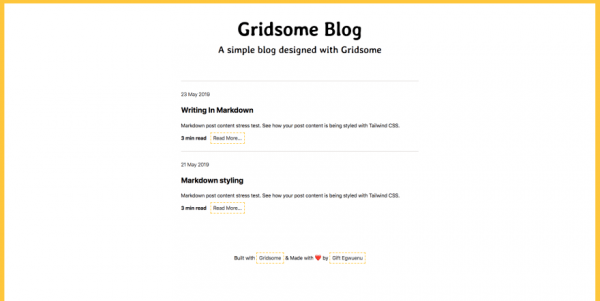
Блог с Gridsome
Gridsome для Vue… Хорошо, у нас уже было это с Next/Nuxt.
Но то же самое верно для Gridsome и Gatsby. Оба используют GraphQL в качестве слоя данных, но Gridsome использует VueJS. Это также потрясающий генератор статических сайтов, который поможет вам создавать отличные блоги:

Что вы узнаете
Этот проект научит вас, как создать простой блог, чтобы начать работу с Gridsome, GraphQL и Markdown. В нем также рассказывается, как развернуть приложение через Netlify.
Технический стек и фичи
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Это, конечно, не самый полный туториал, но он охватывает основные понятия Gridsome и .
Аудио плеер, похожий на SoundCloud, с помощью Quasar
Quasar — это еще один фреймворк Vue, который можно использовать для создания мобильных приложений. В этом проекте вы создадите приложение аудио-плеера, например:

Что вы узнаете
В то время как другие проекты сосредоточены в основном на веб-приложениях, этот покажет вам, как создать мобильное приложение с использованием Vue и фреймворка Quasar.
У вас уже должна быть работающая Cordova с настроенной Android Studio/Xcode. Если нет, то в руководстве есть ссылка на веб-сайт Quasar, где они показывают, как все настроить.
Технический стек и фичи
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Компоненты
, демонстрирующий возможности Quasar для создания мобильных приложений.
Источник: habr.com


