Или о чем следует помнить при разработке тёмного режима приложения или сайта
2018 год показал: тёмные режимы на подходе. Теперь, когда мы уже на полпути в 2019, мы можем с уверенностью сказать: они здесь, и они везде.

Начнем с того, что тёмный режим — это совсем не новая концепция. Его используют уже достаточно давно. А когда-то на самом деле давно только его и использовали: мониторы были вида «зеленым-по-чёрному», но только потому, что люминесцентное покрытие внутри излучало зеленоватое свечение при воздействии на него излучения.
Но даже после внедрения цветных мониторов тёмный режим продолжал жить. Почему же так?
 Есть два основных мотива, объясняющих, почему сегодня каждый второй спешит добавить тёмную тему в своё приложение. Прежде всего: компьютеры повсюду. Куда бы мы ни посмотрели, везде какой-то экран. Мы используем наши мобильные устройства с утра и до поздней ночи. Наличие тёмного режима снижает нагрузку на глаза, когда вы в постели перед сном «последний раз» листаете ленту соц. сети. (Если вы похожи на меня, то «последний раз» может означать 3-часовую прокрутку . Тёмный режим? Да уж, будьте добры! )
Есть два основных мотива, объясняющих, почему сегодня каждый второй спешит добавить тёмную тему в своё приложение. Прежде всего: компьютеры повсюду. Куда бы мы ни посмотрели, везде какой-то экран. Мы используем наши мобильные устройства с утра и до поздней ночи. Наличие тёмного режима снижает нагрузку на глаза, когда вы в постели перед сном «последний раз» листаете ленту соц. сети. (Если вы похожи на меня, то «последний раз» может означать 3-часовую прокрутку . Тёмный режим? Да уж, будьте добры! )
Ещё одна причина — новые технологии производства дисплеев. Флагманские модели крупных компаний — Apple, Google, Samsung, Huawei — все оснащены OLED-экранами, которые, в отличие от LCD дисплеев, не требуют подсветки. И это действительно хорошая новость для вашей батареи. Представьте, что вы просматриваете изображение чёрного квадрата на своём телефоне; с ЖК-дисплеем подсветка будет освещать весь экран, хотя большая его часть чёрная. Но при просмотре того же изображения на OLED-дисплее пиксели, из которых чёрный квадрат состоит, просто отключаются. А, значит, вообще не потребляют энергию.
Эти типы дисплеев делают тёмные режимы во много раз интереснее. Используя тёмный интерфейс, вы можете значительно продлить срок службы батареи вашего устройства. . Тёмные режимы, конечно же, идут рука об руку с изменениями UI так что давайте освежим наши знания!
Тёмные режимы 101
Прежде всего: «тёмный» не равен «чёрному». Не пытайтесь заменить белый фон на чёрный, так как это сделает невозможным использование теней. Подобный дизайн будет супер плоским (в плохом смысле).
Важно иметь в виду базовые принципы затенения/освещения. Объекты, которые более приподняты, должны быть светлее в тени, имитируя реальное освещение и затенение. Таким образом, легче различать различные компоненты и их иерархию.

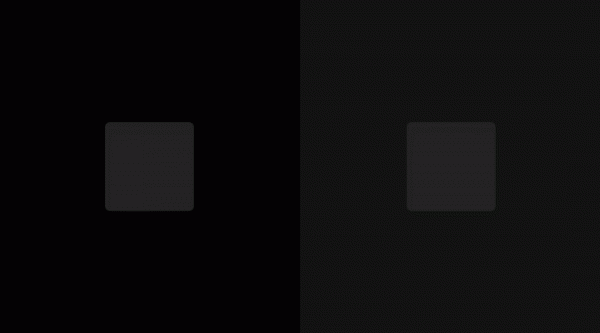
Два одинаково серых квадрата с тенью, один на 100% чёрном фоне, другой на #121212. При подъёме объект приобретает более светлый оттенок серого.
В тёмной теме всё ещё можно работать с вашим обычным основным цветом, если контраст в порядке. Поясним на примере.

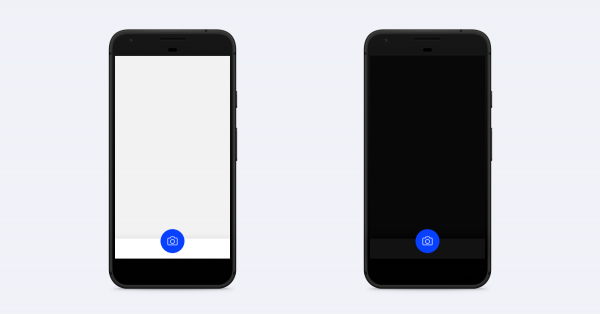
В этом интерфейсе основным действием является большая синяя кнопка в нижней панели. Тут нет проблемы с точки зрения контраста при переключении между светлым или тёмным режимом, кнопка по-прежнему привлекает внимание, значок чёткий, в общем, всё отлично.

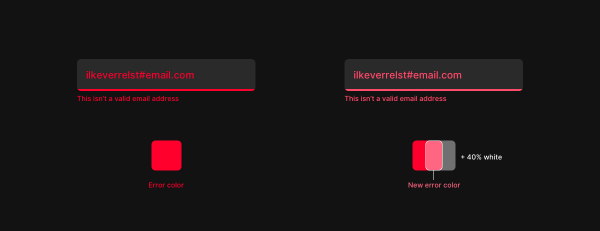
Когда один и тот же цвет используется по-разному, например в тексте — будут проблемы. Попробуйте использовать (гораздо) менее насыщенный оттенок основного цвета или ищите другие способы включения цветов бренда в интерфейс.

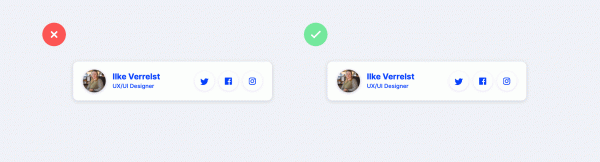
Слева: красное на чёрном выглядит плохо. Справа: уменьшим насыщенность — и всё становится хорошо. — прим. перев.
То же самое касается и всех других насыщенных цветов, которые вы могли использовать, как например, цвета предупреждения или ошибки. Google использует наложение белого слоя в 40% поверх цвета дефолтной ошибки в своих при переключении в тёмный режим. Это довольно хорошая отправная точка, так как это улучшит уровни контрастности до соответствия стандартам АА. Вы, конечно, всегда можете менять настройки по своему усмотрению, но не забудьте проверять уровни контрастности. Кстати, полезным инструментом для этой цели является плагин для Sketch — , который точно показывает сколько контраста между 2 слоями.
Как насчет текста?
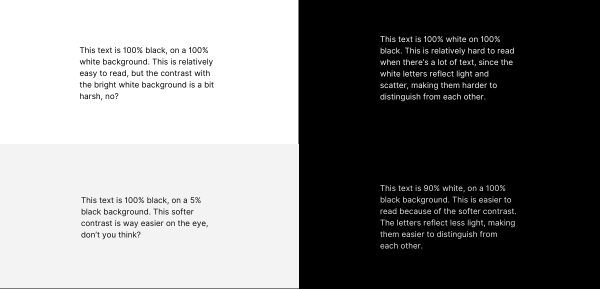
Тут всё просто: ничто не должно быть 100% чёрным на 100% белом и наоборот. Белый отражает световые волны всех длин, чёрный — поглощает. Если поместить 100% белый текст на 100% чёрный фон, буквы будут отражать свет, размазываться и становиться менее удобными для восприятия, что негативно повлияет на читаемость.
То же касается и 100% белого фона, который отражает слишком много света, чтобы полностью сосредоточиться на словах. Попробуйте немного смягчить белый цвет, используйте светло-серый для фонов и текстов на чёрных фонах. Это снизит нагрузку на глаза, предотвращая

Темный режим здесь и не собирается уходить
Количество времени, которое мы проводим у экранов растёт постоянно, и каждый новый день, новые экраны появляются в нашей жизни, с момента пробуждения и пока мы не заснём. Это довольно новое явление, наши глаза ещё не привыкли к такому росту времени у экрана поздно вечером. Тут-то тёмный режим и вступает в дело. После введения этой функции в macOS и Material Design (и, скорее всего, в iOS) мы считаем, что рано или поздно она станет дефолтной во всех приложениях, как мобильных, так и десктопных. И лучше быть к этому готовым!
Единственная причина не внедрять тёмный режим, это когда вы абсолютно на все 100% уверены, что ваше приложение используется исключительно при ярком дневном свете. Такое, правда, бывает нечасто.
Стоит упомянуть несколько вещей, которые потребуют особого внимания при реализации тёмного режима, помимо основных принципов, подытоженных ранее.
С точки зрения доступности, тёмный режим не является самым удобным, так как контраст в целом ниже, что в свою очередь совсем не улучшает читаемость.

Но, представьте, что вы готовитесь ко сну, очень хотите спать, но прямо перед тем, как заснуть, вы вспомнили, что надо отправить кому-то супер важное сообщение, которое не может подождать даже одну ночь. Вы берёте свой телефон, включаете его и АААААА… светлый фон вашего iMessage не даст вам заснуть ещё часа 3. В то время как светлый текст на тёмном фоне не считается максимально доступным, наличие тёмного режима прямо в эту секунду увеличило бы удобство на миллион. Всё зависит от ситуации, в которой находится пользователь в данный момент.
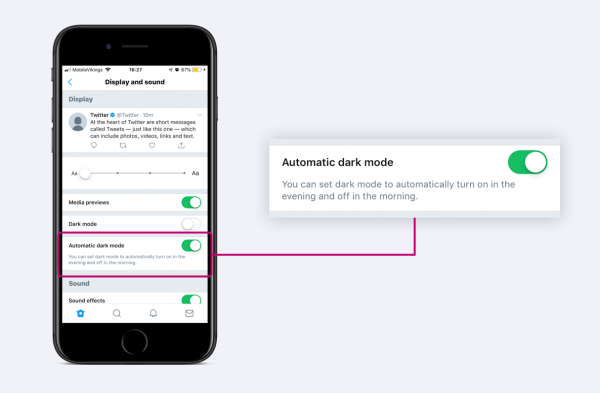
Вот почему мы считаем автоматический темный режим такой крутой идеей. Он включается вечером и выключается утром. Пользователю даже не нужно думать об этом, что очень удобно. Twitter провёл отличную работу с настройками тёмного режима. Кроме того, у них есть как просто тёмный режим, так и ещё более тёмный режим для всех этих OLED-экранов, экономии батареи и всего с этим связанного. Тут важно заметить: дайте пользователю возможность переключаться вручную, когда он этого захочет: нет ничего хуже автоматического изменения интерфейса без возможности его переключиться обратно.

В Twitter есть автоматический тёмный режим, который включается вечером и выключается утром.
Так же при разработке темы, стоит иметь в виду, что некоторые вещи тёмными просто не сделать.
Возьмите текстовый редактор, к примеру, Pages. Можно сделать интерфейс тёмным, но сам лист всегда будет белым, имитируя реальный лист бумаги.
 Pages со включенным тёмным режимом
Pages со включенным тёмным режимом
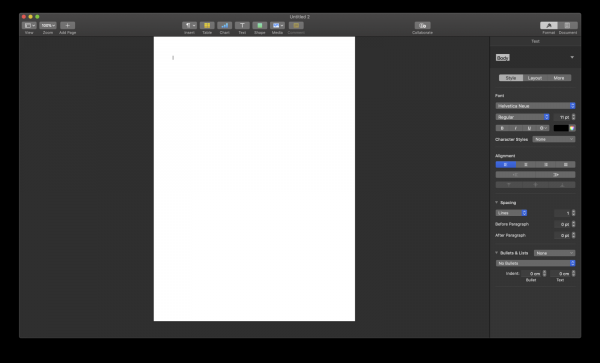
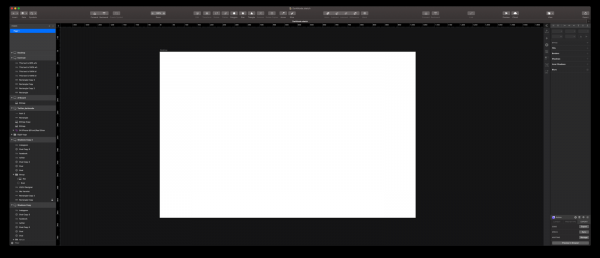
То же самое касается всех видов редакторов для создания контента, типа Sketch или Illustrator. Хотя интерфейс можно сделать тёмным, монтажная панель, с которой вы работаете, всегда будет белой по умолчанию.
 Sketch в тёмном режиме и по-прежнему яркая белая монтажная панель.
Sketch в тёмном режиме и по-прежнему яркая белая монтажная панель.
Поэтому независимо от приложения, мы считаем, что тёмные режимы станут нативными для используемой вами операционной системы, а значит, лучше заранее подготовиться к будущему, оно будет темным.
Если вы хотите узнать больше о разработке тёмных интерфейсов, обязательно ознакомьтесь с гайдлайнами , это был наш основной источник информации для этой статьи.
Источник: habr.com


