У вас может быть лучший проект с открытым исходным кодом, но если у него нету хорошей документации, есть вероятность, что он никогда не взлетит. В офисе хорошая документация позволит вам не отвечать на одни и те же вопросы. Документация также гарантирует, что люди могут разобраться в проекте, если компанию покинут ключевые сотрудники или поменяются роли. Живые гайдлайны помогут обеспечить целостность данных.
Если вам нужно написать длинный текст, Markdown — отличная альтернатива HTML. Иногда синтаксиса Markdown не достаточно. В этом случае мы можем использовать HTML внутри него. Например, кастомные элементы. Поэтому если вы строите дизайн-систему с нативными веб компонентами, их легко включить в текстовую документацию. Если вы используете React (или любой другой JSX фреймворк, например Preact или Vue), вы можете делать тоже самое с помощью MDX.
Это статья — широкий обзор инструментов для написания документации и создания гайдлайна. Не все инструменты, перечисленные здесь, используют MDX, но он все чаще включается в инструменты документирования.
Что такое MDX?
Файл .mdx имеет тот же синтаксис что и Markdown, но позволяет импортировать интерактивные компоненты JSX и встраивать их в ваш контент. Поддержка компонентов Vue находиться в альфе. Для того, чтобы начать работать с MDX, достаточно установить «Create React App». Есть плагины для Next.js и Gatsby. Следующая версия Docusaurus (версия 2) также будет иметь встроенную поддержку.
Написание документации с Docusaurus
Docusaurus написали в Facebook. Они его используют на каждом проекте с открытым исходным кодом, кроме React. За пределами компании его использует Redux, Prettier, Gulp и Babel.
 Проекты, которые используют Docusaurus.
Проекты, которые используют Docusaurus.
Docusaurus можно использовать для написания любой документации, не только для описания фронтенда. У него под капотом React, но для того, что бы его использовать, не обязательно быть с ним знакомым. Он берет ваши Markdown файлы, щепотка магии и хорошо структурированная, отформатированная и читаемая документация с красивым дизайном готова.

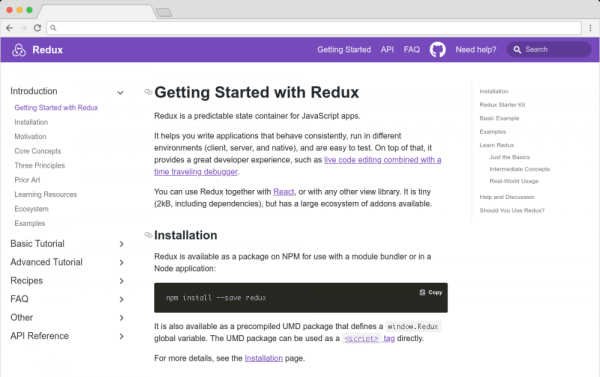
На сайте Redux можно посмотреть стандарный шаблон Docusaurus
Сайты, созданные с помощью Docusaurus, также могут включать в себя блог на основе Markdown. Для подсветки синтаксиса сразу подключен Prism.js. Несмотря на то, что что Docusaurus появился сравнительно недавно, его признали лучшим инструментом 2018 года на StackShare.
Другие варианты создания контента
Docusaurus специально разработан для создания документации. Конечно, есть миллион и один способ сделать сайт — вы можете развернуть свое собственное решение на любом языке, CMS или воспользоваться генератором статического сайта.
Например, документация для React, дизайн система IBM, Apollo и Ghost CMS используют Gatsby — это генератор статических сайтов, который часто используют для блогов. Если вы работаете с Vue, то VuePress для вас станет хорошим вариантом. Другой вариант — использовать генератор, написанный на Python — MkDocs. Он открытый и конфигурируется с помощью одного файла YAML. GitBook также неплохой вариант, но он бесплатный только для открытых и некоммерческих команд. А еще можно просто заливать mardown файлы, используя гит, и работать с ними в Github.
Документирование компонентов: Docz, Storybook и Styleguidist
Гайдлайны, дизайн системы, библиотеки компонентов — как бы вы их ни называли, но это стало очень популярным в последнее время. Появление компонентных фреймворков, таких, как React и инструментов, упомянутых здесь — позволило превратить их из тщеславных проектов в полезные инструменты.
Storybook, Docz и Styleguidist — делают одно и тоже: отображают интерактивные элементы и документируют их API. Проект может иметь десятки или даже сотни компонентов — все с различными состояниями и стилями. Если вы хотите, чтобы компоненты использовались повторно, люди должны знать, что они существуют. Для этого достаточно каталогизировать компоненты. Гайдлайны предоставляют удобный для поиска обзор всех ваших компонентов. Это помогает поддерживать визуальную согласованность и избегать повторной работы.
Эти инструменты предоставляют удобный способ просмотра различных состояний. Может быть трудно воспроизвести каждое состояние компонента в контексте реального приложения. Вместо того, чтобы щелкать по реальному приложению, стоит разработать отдельный компонент. Можно смоделировать труднодоступные состояния (например, состояние загрузки).
Наряду с визуальной демонстрацией различных состояний и списком свойств часто необходимо писать общее описание контента — обоснования дизайна, кейсы использования или описание результатов пользовательского тестирования. Markdown очень прост для изучения — в идеале гайдлайны должен быть совместным ресурсом для дизайнеров и разработчиков. Docz, Styleguidist и Storybook предлагают способ легкого смешивания Markdown с компонентами.
Docz
Сейчас Docz работает только с React, но идет активная работа над поддержкой Preact, Vue и веб компонентов. Docz самый свежий из трех инструментов, но на Github он смог собрать более 14 000 звезд. Docz представляет два компонента — <Playground> и < Props >. Они импортируются и используются в файлах .mdx.
import { Playground, Props } from "docz";
import Button from "../src/Button";
## You can _write_ **markdown**
### You can import and use components
<Button>click</Button>Вы можете обернуть свои собственные компоненты React с помощью <Playground>, чтобы создать аналог встроенного CodePen или CodeSandbox — то есть вы видите ваш компонент и можете его редактировать.
<Playground>
<Button>click</Button>
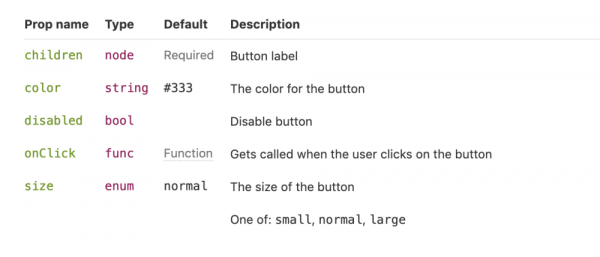
</Playground><Props> покажет все доступные свойства для данного компонента React, значения по умолчанию и то, требуется ли свойство.
<Props of={Button} />Лично я считаю этот подход на основе MDX самым простым для понимания и самым простым для работы.

Если вы фанат генератора статических сайтов Gatsby, Docz предлагает отличную интеграцию.
Styleguidist
Как и в Docz, примеры пишутся, используя синтаксис Markdown. Styleguidist использует блоки кода Markdown (тройные кавычки) в обычных файлах .md файлах, а не в MDX.
```js
<Button onClick={() => console.log('clicked')>Push Me</Button>Блоки кода в Markdown обычно просто показывают код. При использовании Styleguidist любой блок кода с тегом языка js, jsx или javascript будет отображаться как компонент React. Как и в Docz, код редактируемый — вы можете менять свойства и мгновенно видеть результат.

Styleguidist автоматически создаст таблицу свойств из PropTypes, Flow или Typescript объявлений.

Styleguidist сейчас поддердживает React и Vue.
Storybook
Storybook позиционирует себя как «среда разработки UI компонентов». Вместо того, чтобы писать примеры компонентов внутри файлов Markdown или MDX, вы пишете истории внутри файлов Javascript. История документируют конкретное состояние компонента. Например, у компонента могут быть истории для состояния загрузки и отключенного состояния (disabled).
storiesOf('Button', module)
.add('disabled', () => (
<Button disabled>lorem ipsum</Button>
))Storybook гораздо сложнее чем Styleguidist и Docz. Но при этом это самый популярный вариант, на Github у проекта более 36 000 звезд. Это проект с открытым исходным кодом, в нем участвует 657 участников и сопровождают штатные сотрудники. Его использует Airbnb, Algolia, Atlassian, Lyft и Salesforce. Storybook поддерживает больше фреймворков, чем конкуренты — React, React Native, Vue, Angular, Mithril, Ember, Riot, Svelte и обычный HTML.
В будущем релизе будут фишки из Docz и внедряется MDX.
# Button
Some _notes_ about your button written with **markdown syntax**.
<Story name="disabled">
<Button disabled>lorem ipsum</Button>
</Story>Новый функции Storybook’а появятся постепенно в течение следующих нескольких месяцев и, по-видимому, это станет большим шагом вперед.
Итоги
Преимущества библиотеки паттернов превозносятся в миллионах статей на Medium. Когда все сделано хорошо, они облегчают создание смежных продуктов и поддержание идентичности. Конечно, ни один из этих инструментов не поможет волшебным образом создать дизайн систему. Это требует тщательного проектирования дизайна и CSS. Но когда приходит время сделать доступным дизайн систему для всей компании, Docz, Storybook и Styleguidist — отличные варианты.
От переводчика. Это мой первый опыт на Хабре. Если вы нашли какие-то не точности, или есть предложения по улучшению статьи — пишите в личку.
Источник: habr.com


